はじめに
こんにちは、フロントエンドエンジニアのすずきです。
こちらの記事 で紹介した通り、弊社ではエラーの収集に New Relic を使っています。 スニペットを入れるだけでキャッチされなかったエラーが収集でき便利なのですが、追加で設定をしないと出力されるスタックトレースは minify された JavaScript の内容になります。 これでは不便なのでスタックトレースを元々の TypeScript の内容で表示するよう設定をしました。今回はその方法をご紹介します。
minify されていないスタックトレースを出力する方法
前提条件
- 弊社ではフロントエンドのフレームワークに Angular を採用しています ので、Angular アプリケーションで説明を進めます
- エラーを収集したいアプリケーションに New Relic Browser が設定されていること(手順は こちらの記事 にも載っています)
- ビルド時に SourceMap を出力する設定がされていること( こちら を参考に angular.json を設定してください)
出力場所の設定を変更していなければ dist フォルダに .map ファイルが出力されるようになります。
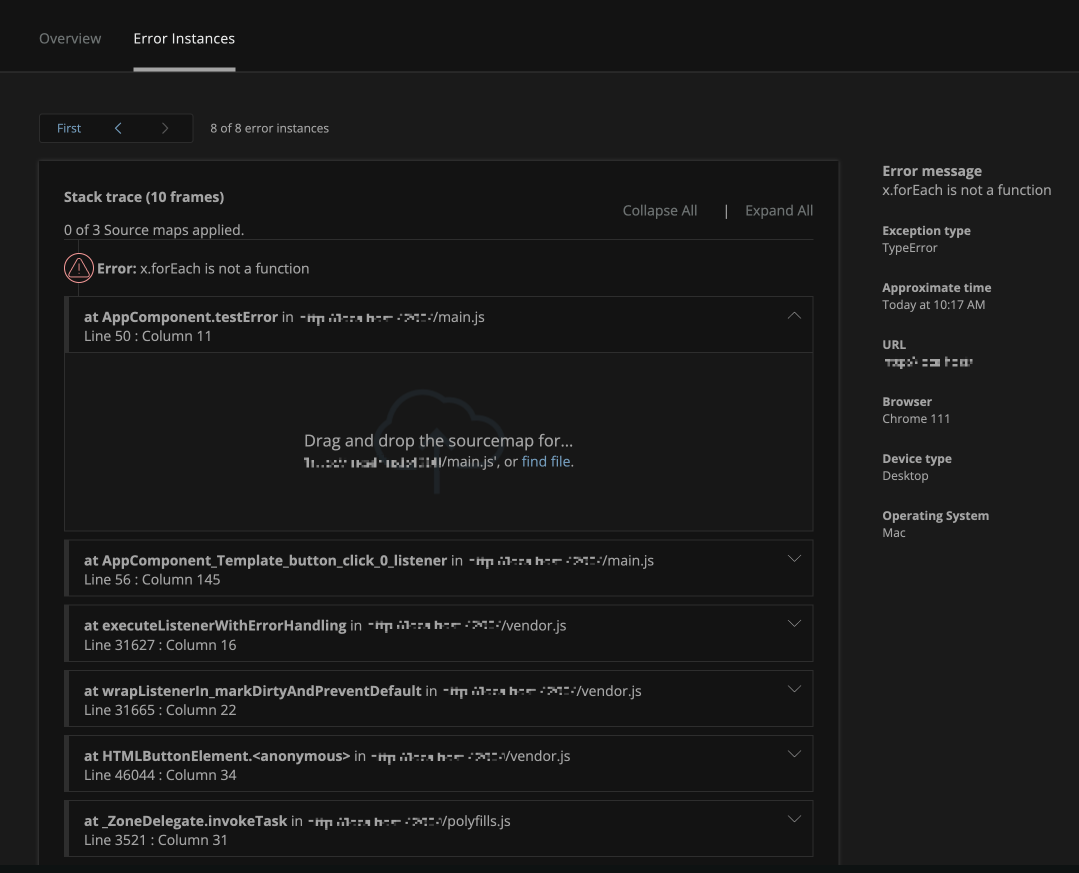
上記の設定のみ完了している状態で New Relic の [JS errors] > [Error Instances] を確認すると下のような画面が表示されます。

やること
やることは大きく分けてこの2つです
- アプリケーションのバージョン情報を送信
- SourceMap ファイルを New Relic にアップロード
バージョン情報を送信する目的は、エラーが発生した時にどのバージョンのアプリケーションで発生したかわかるようにすることです。 SourceMap をアップロードする時もアプリケーションのバージョンを指定することで、SourceMap をアプリケーションのバージョンに紐付けできます。
そのためにバージョンが一意になるキーを決める必要があります。
それが下記のドキュメントに書いてある $release_name と $release_id です。
https://docs.newrelic.com/jp/docs/browser/new-relic-browser/browser-apis/addrelease/#%E3%83%91%E3%83%A9%E3%83%A1%E3%83%BC%E3%82%BF%E3%83%BC
2 つの組み合わせが一意になっていればいいので、私が設定するときは $release_name はアプリケーション名で固定し、 $release_id はコミットハッシュにしました。
※バージョン管理は必須ではないので、1 番は必要に応じて実施してください。
バージョン情報を New Relic に送信
New Relic にはリリースバージョンを送信するための API が用意されているので、それを実行することで送信できます。
https://docs.newrelic.com/jp/docs/browser/new-relic-browser/browser-apis/addrelease/
ページ読み込み後のできるだけ早い段階で送信する必要があるので、今回は AppComponent の constructor で実行しました。
declare const newrelic: any;
@Component({
selector: 'app-root',
templateUrl: './app.component.html',
styleUrls: ['./app.component.scss'],
})
export class AppComponent {
constructor() {
newrelic.addRelease('$release_name', '$release_id');
}
}
html に挿入した New Relic のスニペットの末尾で実行するよう試したところ、それでも大丈夫そうでした。
この設定を追加したアプリケーションでエラーが発生すると New Relic の [JS errors] > [Error Instances] 画面で送信したリリースバージョンを確認できるようになります。
画像は $release_name を test-app 、$release_id を xxxyyyzzz に設定した例です。

SourceMap を New Relic にアップロード
SourceMap をアップロードする方法は 3 つ用意されています https://docs.newrelic.com/jp/docs/browser/new-relic-browser/browser-pro-features/upload-source-maps-api/#publish
- @newrelic/publish-sourcemap を使用する
- curl コマンドで API を実行する
- New Relic の画面上でファイルを指定する
3 番は、エラー調査のたびにエラー発生時の SourceMap ファイルを 1 つずつアップロードしていく必要があるので、運用に合わずやめました。 ドキュメントを見ると 1 番の方法が推奨されているのですが、 CI でアップロードを実行するときに、パッケージのダウンロードとインストールの時間を削減できると考え 2 番の API を使う方法を採用しました。
API 実行時に渡す値は下記の通りです。
- Api-Key
API キーの確認方法はこちら
https://docs.newrelic.com/jp/docs/apis/intro-apis/new-relic-api-keys - sourcemap
アップロードする SourceMap ファイルのパス javascriptUrl
New Relic の [JS errors] > [Error Instances] 画面に表示される、画像の赤枠部分
releaseId, releaseName
アプリケーションからaddReleaseAPI で送信したのと同じ値
SourceMap がアップロードできると、 New Relic の [JS errors] > [Error Instances] 画面の表示がこのように変わります。

これで、どの ts ファイルの何行目でエラーになっているか確認できるようになりました。
おまけ
実は今回の設定中に New Relic にエラーが送信されなくなってしまうというトラブルがありました。 原因としては New Relic のスニペットのバグだったのですが、現在は解消されたバージョンがリリースされています。
「スニペットにもバージョンがあり更新が必要」とは思っていなかったので、ハマってしまいました。 もしエラーが送信されないなどの問題が起きた場合は、下記の手順でスニペットを最新バージョンにしてみてください。
https://docs.newrelic.com/jp/docs/browser/new-relic-browser/installation/update-browser-agent/
まとめ
いかがでしたか? SourceMap アップロード前の状態から比べると格段にエラー調査がしやすくなったと思います。
New Relic には、送信されたエラーから Jira のチケットを作成するなど便利な機能が多々用意されていますが、まだ使いこなせていません。 今後はそういった機能も活用して改善のサイクルを速くしていけたらと思います。
最後に
エモーションテックでは顧客体験、従業員体験の改善をサポートし、世の中の体験を変えるプロダクトを開発しています。プロダクトに興味のある方、Angular を使ったアプリケーション開発をしたい方、ぜひ採用ページからご応募をお願いいたします。