はじめに
こんにちは、フロントエンドエンジニアのすずきです。
こちらの記事でトライアルしていたNew Relicですが、その後本格的に導入が決まりました。
フロントエンドのJSエラーの分析やパフォーマンス測定のためNew Relic Browserを導入しましたので、今回は導入方法や使ってみて感じたことなどをご紹介します。
導入方法
導入するためには、New Relicの管理画面で生成したJavaScriptスニペットをhtmlの<head>へ埋め込みます。
複数の環境に導入しても料金が変わらないため、今回は本番環境の他に開発環境等にもNew Relicを導入しました。
弊社ではフロントエンドのフレームワークにAngularを採用していますので、Angularのbuild時に環境毎のスニペットを埋め込む方法をご紹介します。
まず、こちらの手順の2番までを実施し、表示されたタグを丸ごと各環境の環境変数NEW_RELIC_BROWSER_AGENT に設定します。
次に、index.htmlの<head>へスニペットを埋め込むためにcustom-webpackのindexTransformオプションを使用します。custom-webpackを追加し、angular.jsonの設定を変更します。
npm i -D @angular-builders/custom-webpack
"architect": {
"build": {
- "builder": "@angular-devkit/build-angular:browser",
+ "builder": "@angular-builders/custom-webpack:browser",
"options": {
"aot": true,
"outputPath": "dist",
"index": "src/index.html",
+ "indexTransform":"./transform-index-html.js",
続いて、index.htmlのスニペットを挿入したい場所に、目印となるコメントを入れます。
(できるだけ<head>の最上部付近で<meta>タグの後が推奨されています)
<head> <meta charset="utf-8"> <meta name="robots" content="noindex,nofollow"> <title>EmotionTech</title> <base href="/"> + <!-- newrelic browser snippet -->
最後に、angular.jsonのindexTransformに指定したtransform-index-html.jsの中身を実装します。
module.exports = (_targetOptions, indexHtml) => { if (process.env.NEW_RELIC_BROWSER_AGENT == undefined) { return indexHtml; } // 環境変数が定義されている場合スニペットを埋め込む const i = indexHtml.indexOf('<!-- newrelic browser snippet -->'); const snippet = `${process.env.NEW_RELIC_BROWSER_AGENT}`; return `${indexHtml.slice(0, i)}${snippet}${indexHtml.slice(i)}`; };
以上の手順によってbuild時にtransform-index-html.jsが実行され、環境変数に設定したスニペットがindex.htmlのコメント<!-- newrelic browser snippet -->の前に挿入されます。
これでNew Relicでフロントエンドのモニタリングができるようになりました。
使ってみて
まだあまり使い込めていませんが、触ってみて感じたことをご紹介します。
設定が簡単
とにかく簡単に使い始めることができます。
今回は環境毎のスニペットを挿入するために少し長い手順となりましたが、そうでなければ<head>に貼り付けるだけです。
New Relic APMを使っていればAPM経由で有効化する方法もあります。
これだけでデータの収集が始まり、キャッチされなかったエラーもデフォルトで飛んできます。
さらに、プリセットのダッシュボードも豊富に用意されているため使い始めるまでに時間がかかりません。

集めたデータを簡単に分析できる
複雑なクエリを書くことなく、集めたデータを簡単に分析することができました。
今回は簡単な例を2つご紹介します。
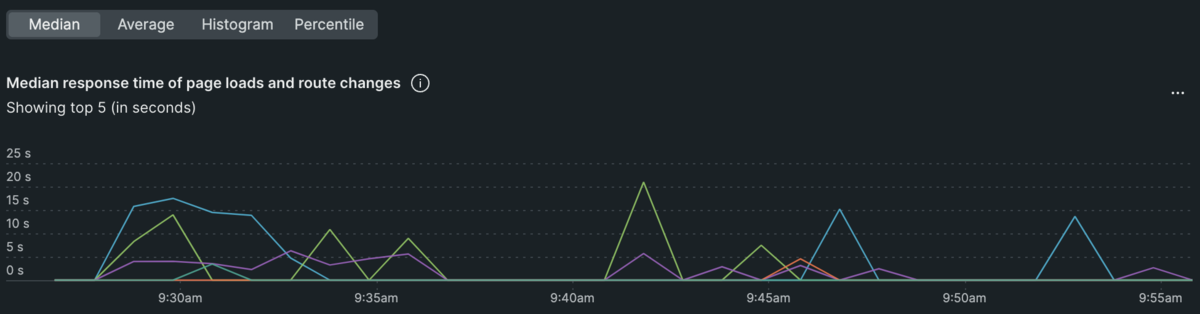
ページ毎のパフォーマンスを確認できるPage Views
このページではページの読み込みにかかった時間を中央値、平均値、ヒストグラム、パーセンタイルで見ることができます。




これにより、どのユーザーにおいても読み込みに時間がかかっているのか、一部読み込みに時間のかかったユーザーがいて平均読み込み時間を押し上げているのかがわかります。Core Web Vitals
ユーザーの体験を評価するのに重要な指標となるCore Web Vitalsですが、New Relicでは特に設定やクエリを追加することなく確認することができます。

これだけでも十分便利なのですが、ここから簡単に各指標を深掘りできます。
試しにページ毎のLCPを見てみます。 まず気になる指標の右上にある「・・・」をクリックして「View query」を選択します。

すると画面下部に指標を取得するためのクエリが表示されます。
Enterキーで1度実行すると「Open in Query Builder」ボタンが現れるので、クリックしてQuery Builderを表示します。
クエリの最後に「FACET pageUrl」を追加、「Chart type:Bar」に変更して実行すると、簡単にページ毎の値が確認できます。

pageUrlの部分を他に置き換えるだけでも様々な切り口で指標を観測することができます。
ユーザーの理解が進む
追加でコードを書く必要はありますが、APIを使用することで「このボタンをクリックした」「このアイコン上で何秒hoverした」などの情報を取得することができます。
このAPIコール時にユーザー情報等を付加して送信できるため、どのユーザーがどんな行動をしているかを知ることができます。
この他にも、window.onloadイベントではなく実際にユーザーが画面を操作できるようになるまでの時間が計測されていたり、上で紹介したCore Web Vitalsのような指標が採用されていたりと、ただアプリケーションを観測するだけでなく、ユーザー体験を観測しているのだなと感じる場面が多々ありました。
最後に
現在は週次のフロントエンドチーム会でNew Relicをチェックするようにしていますが、エラーのチェックが中心でパフォーマンス改善や分析まで至ってません。
しかし、今回紹介した他にもたくさんの便利な機能が用意されているので、習熟度を高めてユーザーにとってより価値のあるものを作っていきたいです。
また今回はご紹介できませんでしたが、New Relic APMのほうも素晴らしい機能がたくさんありそうでした。
使いこなせば、フロントエンドの私でもバックエンドで障害が発生した時に原因を発見したり、ボトルネックを見つけたりできそうです。
こういったツールで属人化している作業などが減らせるといいなと思いました。
ここまでお読みいただきありがとうございます。
Emotion Techでは一緒により良いプロダクトを作ってくれるエンジニアを募集中です。
この記事や他の記事を読んで、興味ある方がいらっしゃいましたら是非ご応募お待ちしています。